Improve your WordPress website's TTFB
Time To First Byte (TTFB) is the time it takes for your browser to receive the first byte of page content from the server. Reducing TTFB plays an important role in ensuring your site is performant and responsive for its users.
You may have seen the Google PageSpeed Insights TTFB audit. This audit can be passed by ensuring TTFB is under 600 ms. Ideally, you'll be wanting to aim for TTFB to be under 200 ms to give your users the best experience possible.
Whilst TTFB isn't the only factor to consider when optimising a site, if content begins to load for your website's users quickly, they'll have an improved first experience.
Quick links
How to measure TTFB in Chrome
Firstly, you'll want to make sure you can measure TTFB accurately and reliably. It may be that TTFB is already low, in which case there are optimisations you can do elsewhere.
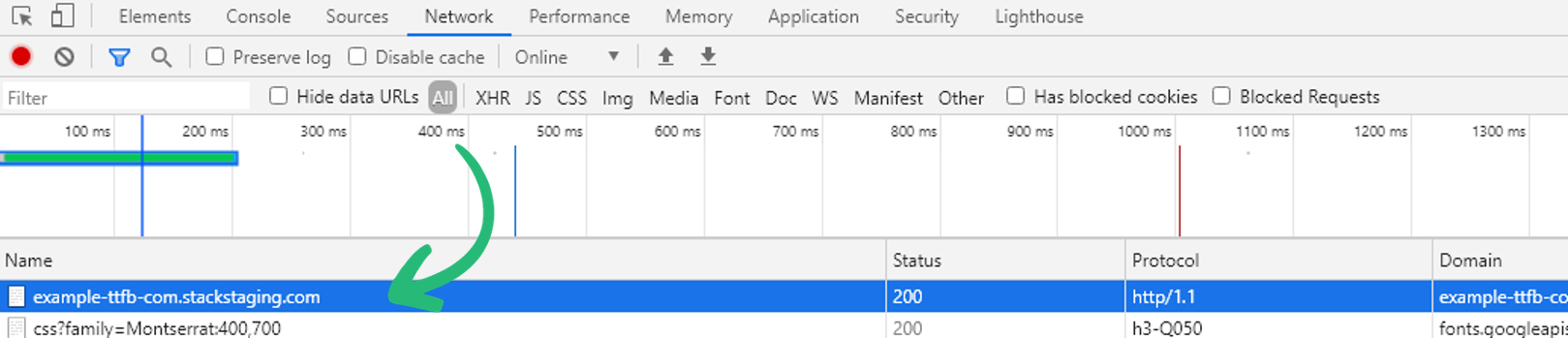
To measure TTFB you can make use of Chrome's Network tab. We'd recommend this as your first port of call when determining what your site's TTFB is.
- Open up the website you want to test.
- Right-click and select Inspect, or press F12 to open up Chrome's console.
- Select the Network tab.
- Perform a hard refresh.
- Windows - Ctrl + R
- Mac - ⌘ Cmd + R
- Select the first line, which will be your URL.

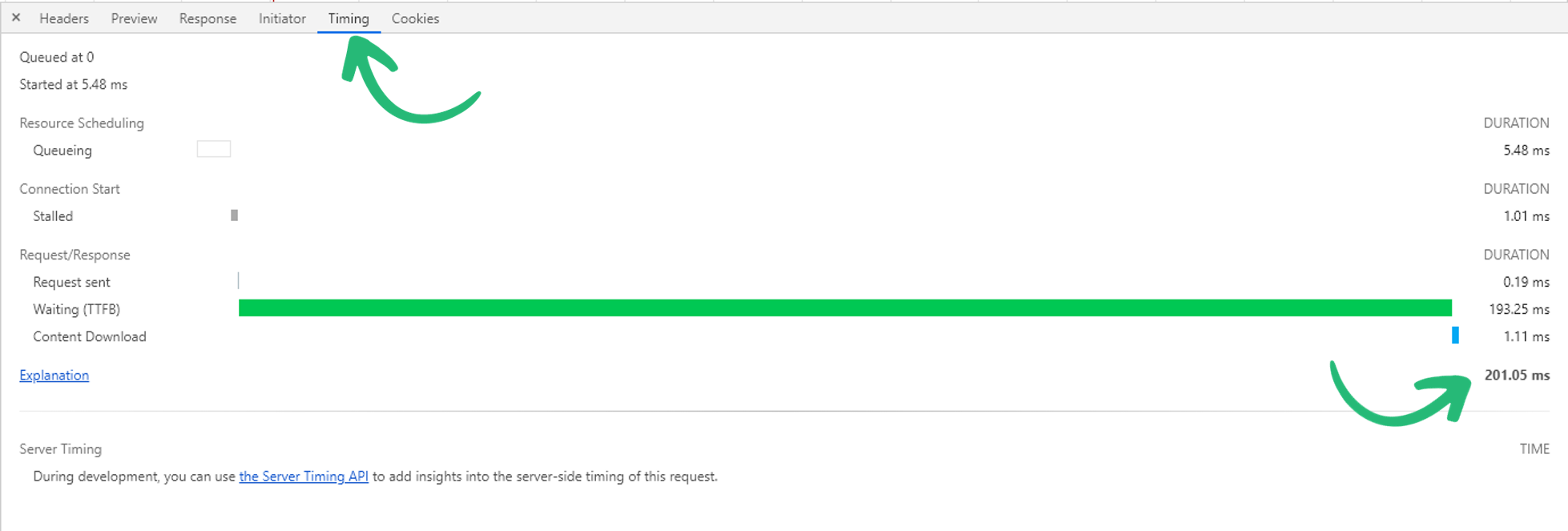
- From there, select the Timings tab. You'll then see the TTFB displayed in milliseconds.

If this time is greater than 600 MS you'll want to look at options to improve this further.
Measuring TTFB Using Speed Tests
You can also test your website's TTFB using online tools such as:
What happens when WordPress sites load?
WordPress is driven by PHP at its core.
When you make a request to load a WordPress site a series of PHP files are interpreted and compiled. This makes up the '227 files long' loading sequence before any content is actually displayed to your browser.
WordPress first loads the index.php file in the root folder of your installation, it then compiles the remaining 226 files until it reaches the template-loader.php file before completing.
Whilst this process usually happens in just a few milliseconds, each additional PHP file added increases the amount of time it takes for the server to complete the sequence of files. This is why adding plugins and other resources can ultimately lead to reduced performance and a longer TTFB.
However, there are ways to ensure your website stays fast. At 20i we have a WordPress platform that is specifically optimised to run WordPress quickly which includes in-house caching, dedicated WordPress MySQL instances, Web Optimisations and, of course, the 20i CDN.
Below we'll cover the best ways to use these tools, as well as some further advice from our resident WordPress experts about how you can get the best performance out of your websites.
Try 20i's WordPress Hosting today. You'll get WordPress staging, a global CDN and unlimited email as well as exclusive WordPress page speed plugins for your website with bullet-proof security. Are you a reseller, agency or web designer? The optimised WordPress platform and all its features come included with 20i's Reseller hosting. Learn more about Reseller hosting here.
How to improve TTFB?
There are various methods you can use to improve TTFB. Of course, it all starts with a fast WordPress host and at 20i we've got that covered for you with fast SSD hardware, exclusive autoscaling technology and load balancing to back that all up. We offer some further tools you can use to further improve your site's performance.
1. Web Optimisations
20i’s CDN powers-up your websites further by feeding them through our Website Acceleration Suite.
The module improves website load times by automatically implementing web performance best practices to a website. This includes optimising images, JavaScript minification and combining CSS – all to improve website load times and the Google PageSpeed Score. This in turn positively impacts SEO and helps you develop high-performing websites at scale.
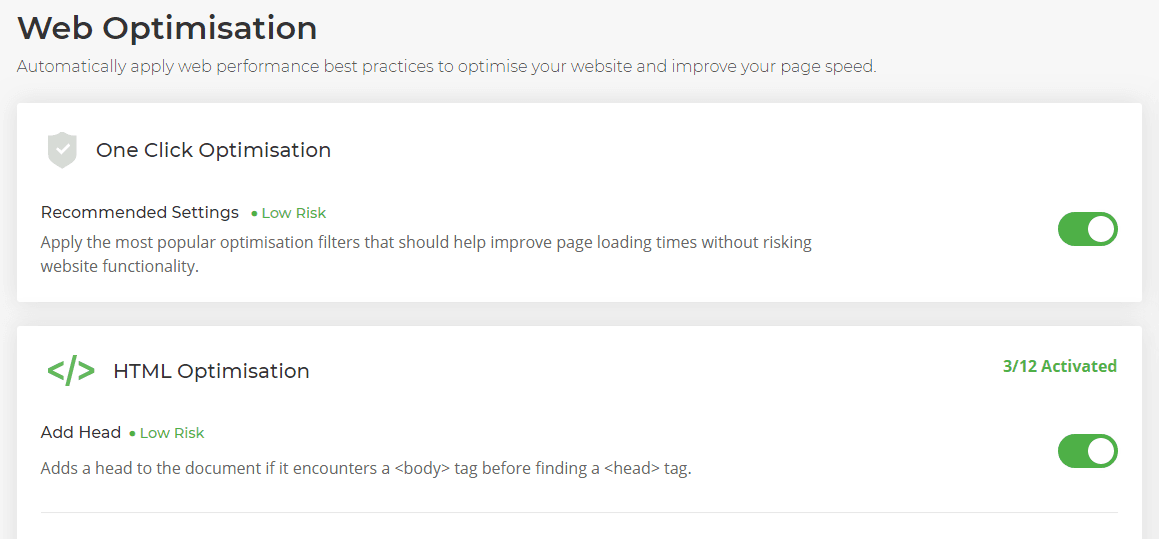
To access Web Optimisation, head to Manage Hosting > Manage > Web Optimisation
For a full list of the optimisations head to the Web Optimisation section within the package to be optimised. You’ll be able to select the One-Click Optimisation option to add the recommended settings.

Each optimisation is referred to as a filter. They're designed to directly complement the recommendations that Google PageSpeed Insights provides. This means that you don't need to manually carry out the recommended optimisations. It's done for you, helping your websites get the highest PageSpeed score possible.
Optimisations are done at the server level. This means you don't need multiple plugins to optimise your sites. Reducing the number of plugins itself will improve the performance of PHP and result in faster load times.
2. CDN Caching
To give your websites a global presence our CDN extends across the world to reduce latency for globally distributed visitors and serves cached static and dynamic content closer to those users, improving performance further.
We currently use a number of very well connected data centres in America, Europe, Asia and Oceania. These exclusive POPs are usually used by transit providers and hence provide the very best latency using the smallest number of POPs. We essentially pay the premium to place hardware directly in 'carrier hotels' and neutral data centres that all traffic from a region will traverse through.
You'll want to ensure your site has Edge Caching enabled. Learn more about Edge Cache here.
Making sure your site is actually hitting the cache too is important to ensure it's getting the full benefit of the CDN. Learn more about why you might get a cache MISS here.
3. StackCache
At 20i we've developed our own custom caching plugin - StackCache. It controls our edge caching to truly 'turbo-charge' your website. The nature of this platform means that there are a few restrictions compared to our standard hosting platforms. For example, as this platform is built on PHP 7 OPcache, all plugins and scripts must be compatible with this version of PHP.
The CDN and StackCache can complement each other. The CDN will handle static cache of static file types, whilst StackCache can handle dynamic cache.
For websites on the WordPress Platform (i.e. with StackCache), dynamic content is cached with the default expiry times set.
| Image Cache | 1 day |
| CSS Cache | 1 day |
| JavaScript Cache | 30 days |
You can edit these values from the Edge Caching section or directly from within StackCache in the WordPress admin area. In addition, you can cache any other dynamic content using public Cache-Control and Expires headers via a .htaccess file - however, this is recommended only for advanced users only.
