CDN Security Headers
Using HTTP security headers can improve website and application security and protect against clickjacking, cross-site scripting (XSS), as well as other common attacks.
HTTP security headers let the client and server pass additional information using an HTTP request or response which can have an impact on its final behaviour.
Security headers are the subset that have a positive impact on the security of the website or application specifically.
As a web hosting reseller, you can choose to set the security headers for your clients and have full control over them, or to let your customers take care of this.

How to add HTTP security headers to a website
You can use the 20i Security Headers tool to add security headers to your website easily. To use this tool:
- Head to Manage Hosting and select Options > Manage on the site you want to add security headers for.
- Select the Security Headers icon within the CDN section.
There are several main security headers that you can set. You can find more details about each in the section below.
Using Security Header Profiles
We offer a convenient and powerful feature that enables you to save and load HTTP security header settings using named profiles.
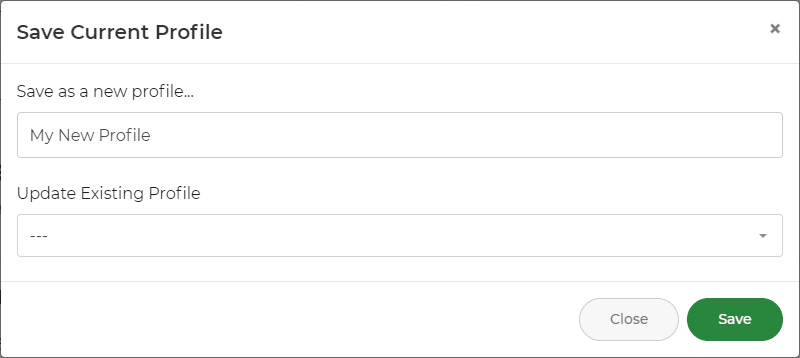
Creating a Profile
Start by configuring your desired HTTP security headers in the way that best suits your specific security needs. Once you've fine-tuned these settings, save them as a named profile. Give your profile a meaningful name to easily identify its purpose.

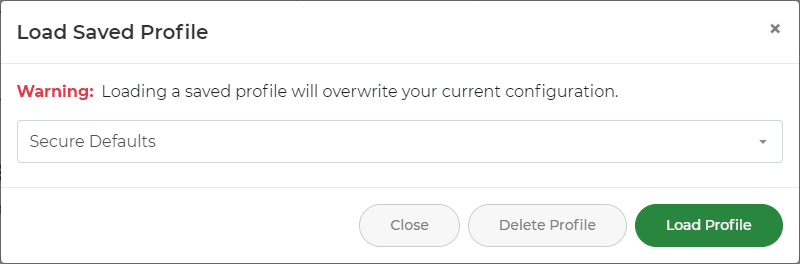
Loading a Profile
To quickly apply a set of security headers to your package, select the desired profile from the list. The headers associated with that profile will be loaded instantly.

Most relevant HTTP security headers and how to use them
We've outlined what each security header does and in what scenario you may want to use the header below.
- X-Frame-Options
- X-Content-Type-Options
- Referrer-Policy
- Strict-Transport-Security
- X-XSS-Protection
- Content-Security-Policy
X-Frame-Options
The X-Frame-Options header is used to indicate whether or not a browser should be allowed to render a page in an iframe or object tags. Sites can use this to avoid click-jacking by ensuring that their content is not embedded into other sites.
Note: The added security is provided only if the user accessing the document is using a browser that supports X-Frame-Options.
There are two options you can use with X-Frame-Options:
- DENY - The page cannot be displayed in a frame, regardless of the site attempting to do so
- SAMEORIGIN - The page can only be displayed in a frame on the same origin as the page itself.
For more information on X-Frame-Options please see the documentation here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
X-Content-Type-Options
The X-Content-Type-Options header is a marker used by the server to indicate that the MIME types in the Content-Type headers should not be changed. This is a way to opt out of MIME type sniffing or to say that the MIME types are configured deliberately.
There's only one option with X-Content-Type-Options, nosniff, this blocks requests if the request destination is of type style and the MIME type is not text/css, or of type script and the MIME type is not a JavaScript MIME type.
For more information on X-Content-Type-Options please see the documentation here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Content-Type-Options
Referrer-Policy
The Referrer-Policy header controls how much referrer information, which is sent using the Referer header, should be included with requests.
The options you can use with Referrer-Policy header are as follow:
- no-referrer - The Referrer header will be omitted entirely. No referrer information is sent along with requests.
- no-referrer-when-downgrade - Send the origin, path, and querystring in Referer when the protocol security level stays the same or improves. This includes HTTP to HTTP, HTTP to HTTPS and HTTPS to HTTPS but excludes HTTPS to HTTP and HTTPS to file.
- origin - Send only the origin in the Referrer header.
- origin-when-cross-origin - Send the origin, path, and query string when performing a same-origin request to the same protocol level. Send only the origin for cross origin requests and requests to less secure destinations.
- same-origin - Send the origin, path, and query string for same-origin requests. Don't send the Referrer header for cross-origin requests.
- strict-origin - Send the only the origin when the protocol security level stays the same (HTTPS to HTTPS). Don't send the Referer header to less secure destinations (HTTPS to HTTP).
- strict-origin-when-cross-origin - This is the default, this will send the origin, path, and querystring when performing a same-origin request. For cross-origin requests it will send only the origin when the protocol security level stays same (HTTPS to HTTPS). Don't send the Referer header to less secure destinations (HTTPS to HTTP).
- unsafe-url - Send the origin, path, and query string when performing any request, regardless of security.
Note: This policy will leak potentially-private information from HTTPS resource URLs to insecure origins. Carefully consider the impact of this setting.
For more information as well as examples of the Referer-Policy header please see the documentation here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referrer-Policy
Strict-Transport-Security
The Strict-Transport-Security header (often abbreviated as HSTS) lets a web site tell browsers that it should only be accessed using HTTPS, instead of using HTTP.
The options available are:
- max-age= - Which allows you to set the time in seconds that the this should remember that it can only be accessed using HTTPS.
- includeSubDomains - This is an optional parameter and if applied the rule will aply to all of the sites subdomains as well.
For more information on Strict-Transport-Security please see the documentation here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Strict-Transport-Security
X-XSS-Protection
The X-XSS-Protection header is a feature of Internet Explorer, Chrome and Safari which stops pages from loading when they detect reflected cross-site scripting (XSS) attacks. Although these protections are largely unnecessary in modern browsers with sites that have implemented a strong Content-Security-Policy that disables the use of inline JavaScript ('unsafe-inline'), they can still provide protections for users of older browsers that don't yet support Content-Security-Policy.
- 0 - Disables XSS filtering.
- 1 - Enables XSS filtering. If a cross-site scripting attack is detected, the browser will sanitize the page.
- 1; mode=block - Enables XSS filtering. Rather than sanitizing the page, the browser will prevent rendering of the page if an attack is detected.
- 1; report= (Chromium only) - Enables XSS filtering. If a cross-site scripting attack is detected, the browser will sanitize the page and report the violation. This uses the functionality of the CSP report-uri directive to send a report.
For more information on X-XSS-Protection please see the documentation here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-XSS-Protection
Content-Security-Policy
The HTTP Content-Security-Policy response header allows web site administrators to control resources the user agent is allowed to load for a given page. With a few exceptions, policies mostly involve specifying server origins and script endpoints. This helps guard against cross-site scripting attacks.
For the full list of directives and options please see the documentation here: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
