What is the Website Acceleration Suite?
Our CDN powers-up your websites further by feeding them through our Website Acceleration Suite.
It's included for no extra charge with our Web Hosting, WordPress Hosting, Reseller Hosting, Agency Hosting, Autoscale and Managed Hosting packages.
The module improves website load times by automatically implementing web performance best practices to a website. This includes optimising images, JavaScript minification and combining CSS – all to improve website load times and the Google PageSpeed Score. This in turn positively impacts SEO and helps you develop high-performing websites at scale.
To access Web Optimisation, head to Manage Hosting -> Manage -> Web Optimisation

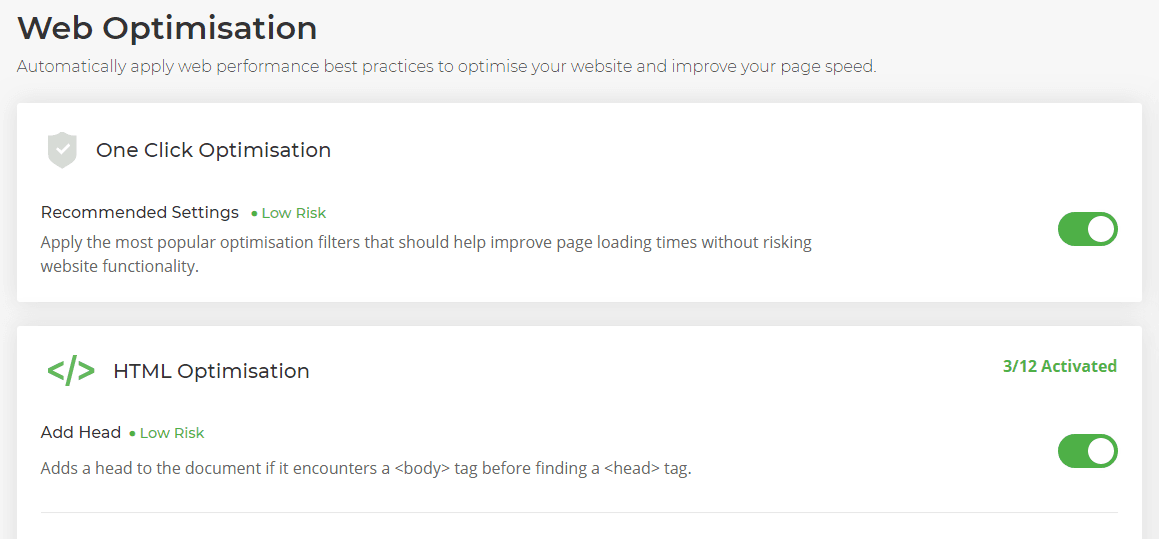
For a full list of the optimisations head to the Web Optimisation section within the package to be optimised. You’ll be able to select the One Click Optimisation option to add the recommended settings.

If you have created a set of unique optimisations, you can save that as a template to apply to other sites. Please see: How do I create a Web Acceleration Suite template?
Understanding the Website Acceleration Suite
Each optimisation is referred to as a filter as is designed to directly complement the recommends/audits Google PageSpeed Insights performs on your websites.
It avoids the need to manually carry out the recommended optimisations, helping your websites get the highest PageSpeed score possible.
How our Website Acceleration Suite supercharges your websites
Our Website Acceleration Suite slims-down the data payload of your site, without affecting its appearance or function.
Optimisations are done at the server level, this means you don't need multiple plugins to optimise your sites. Reducing the number of plugins itself will improve the performance of PHP and result in faster load times!
- Automatic image resizing: Slow-loading images are the bane of website performance. Our image CDN will scan your images and resize them for the appropriate size for mobile and desktop.
- Image compression: ‘Raw’ images often contain information that can be removed or compressed without a visible loss in quality. The 20iCDN will compress your images ‘on the fly’, saving you time.
- Next-Gen image formats: Our image optimisation tools will convert files to fast-loading next-gen image formats like JPEG 2000, JPEG XR, and WebP.
- Code minification: We can minify and strip whitespace from our code. Our CDN will compress HTML, CSS and JavaScript files to reduce time spent parsing, compiling and executing it. Network payload is reduced, so sites load faster.
- Lazy loading: Only load what’s going to be presented to the user immediately: what’s going to be seen first. Your above-the-fold content will appear in a browser more quickly by deferring off-screen images or other non-critical resources.
Here's a full list of the optimisation filters to accelerate your websites:
HTML Optimisation
Add Head
Adds a head to the document if it encounters a tag before finding atag.
Collapse Whitespace
Reduces the transfer size of HTML files by replacing contiguous whitespace with a single whitespace character.
Combine Heads
Attempts to combine multiple tags into one.
Convert Meta Tags
Adds a response header that matches each meta tag with an http-equiv attribute.
Elide Attributes
Reduces the transfer size of HTML files by removing attributes from tags when the specified value is equal to the default value for that attribute.
Extend Cache PDFs
A version of Extend Cache that acts on PDFs. Unlike 'Extend Cache' it applies not only to resources but also to hyperlinks.
Extend Cache
Seeks to improve the cacheability of a web page's resources without compromising the ability of site owners to change the resources and have those changes propagate to users' browsers.
Hint Resource Preloading
Uses resource preloading HTTP headers to inform browsers of CSS and JavaScript resources early in page processing, to permit them to fetch them earlier than would otherwise be possible.
Pre-Resolve DNS
Provides hints to the browser at the beginning of the HTML, which allows the browser to pre-resolve DNS for resources on the page.
Remove Comments
Eliminates HTML comments, which are often used to document the code or to comment out experiments.
Remove Quotes
Eliminates unnecessary quotation marks from HTML attributes.
Trim Urls
Trims URLs by resolving them by making them relative to the base URL for the page.
JavaScript Optimisation
Canonicalize JavaScript Libraries
Identifies popular JavaScript libraries that can be replaced with ones hosted for free by a JS library hosting service (the default is Google Hosted Libraries).
Combine JavaScript
Seeks to reduce the number of HTTP requests made by a browser during page refresh by replacing multiple distinct JavaScript files with a single one.
Defer JavaScript
Defer Javascript until after the page loads to avoid render blocking
Include JavaScript Source Maps
Source maps are files that tell browsers how to map between a minified JavaScript file and the original, readable version so that you can see the readable version while debugging minified production code.
Inline JavaScript
Reduces the number of requests made by a web page by inserting the contents of small external JavaScript resources directly into the HTML document. This can reduce the time it takes to display content to the user, especially in older browsers.
Move CSS Above Scripts
Seeks to make sure scripts do not block the loading of CSS resources.
Minify JavaScript
Rewrites JavaScript files to remove excess whitespace and comments. In OptimizeForBandwidth mode, the minification occurs in-place without changing URLs.
CSS Optimisation
Combine CSS
Seeks to reduce the number of HTTP requests made by a browser during page refresh by replacing multiple distinct CSS files with a single CSS file.
Fallback Rewrite CSS URLs
Parses linked and inline CSS, rewrites the images found and minifies the CSS.
Flatten CSS Imports
Reduces the number of HTTP round-trips by combining multiple CSS resources into one.
Inline CSS
Reduces the number of requests made by a web page by inserting the contents of small external CSS resources directly into the HTML document. This can reduce the time it takes to display content to the user, especially in older browsers.
Move CSS To <head>
Seeks to reduce the number of times the browser must re-flow the document by ensuring that the CSS styles are all parsed in the head, before any body elements are introduced.
Prioritize Critical CSS
Improves page render times by identifying CSS rules needed to render the page, inlining those critical rules and deferring the load of the full CSS resources.
Rewrite CSS
Parses linked and inline CSS, rewrites the images found and minifies the CSS.
Rewrite Style Attributes With URLs
Rewrite CSS inline style attributes that contain URLs, for example background-images can be targetted using this filter.
Image Optimisation
Convert to WEBP Animated
Converts animated images to WEBP animated images.
Convert to WEBP lossless
Converts any images to WEBP lossless.
Deduplicate Inlined Images
Reduce the transfer size of HTML files by eliminating redundant image data URLs.
Inline Images
Replaces references to small images by converting them to inline data: URLs, eliminating the need to initiate new connections for fetching the image data.
Inline Preview Images
Generates low quality versions of the images that are inlined in the HTML page. Users experience faster rendering of the page and the low quality images are replaced by high quality versions after an onload event is triggered.
Insert Image Dimensions
Adds width= and height= attributes to the tags if they are missing. Values for the width= and height= attributes are computed from the image.
Lazyload Images
Optimize browser rendering and reduce number of HTTP round-trips by deferring the loading of images which are not in the client's viewport.
Recompress Images
Recompresses images, removing excess metadata and transforming gifs into pngs.
Resize Images
Shrinks the dimensions of an image to the width= or height= attribute specified in the tag or in the inline style= attribute.
Resize Mobile Images
Generates low quality versions of the images that are inlined in the HTML page.
Resize Rendered Image Dimensions
Shrinks images to their rendered dimensions on the web page. Unlike resize_images, it ignores any width and height attributes specified for the images.
Responsive Images
Makes images responsive by adding srcset attributes which provide multiple versions for different pixel density screens.
Optimize Images
Performs common image optimizations, including recompression, transcoding to optimal formats, reduction of image dimensions, and inlining of small images into HTML or CSS.
Sprite Images
Detects GIF and PNG images used as backgrounds in CSS, and combines all such images referenced from a CSS file into a single large image. The individual CSS backgrounds are then rewritten to point to the single large image.
