Automatically Provision Pre-Configured Sites with WordPress Blueprints

You can automatically provision a pre-configured WordPress sites through HostShop or WHMCS using WordPress Blueprints and Hosting Package Types. By assigning a WordPress Blueprint to a Hosting Package Type your pre-configured WordPress setup will be use as the template for newly created website.
With WordPress Blueprints, Hosting Resellers, Agencies and Developers can now create pre-configured templates for repeated use. This efficient solution eliminates the need to repeatedly configure themes and plugins.
For instance, if you are an agency or digital creator, you likely follow a specific deployment strategy for the plugins and themes you use in your projects, or you might want to offer specific types of hosting plans through HostShop or WHMCS.
Instead of setting up a new site from scratch each time and manually installing preferred plugins and themes, you can now do it once with WordPress Blueprints and reuse it for future installs, including websites created by your customers.
Use Cases
- WooCommerce Hosting Plans - Create a WordPress Blueprint with WooCommerce pre-installed.
- Visual Website Builder Hosting Plans - Install a popular WordPress website builder such as Divi, Elementor or WP Bakery to offer to your customers.
- SEO & Security Plugins - Pre-configure a WordPress site with relevant SEO and/or security plugins.
1. Create a WordPress Blueprint
Creating a WordPress Blueprint is simple. If you have an existing WordPress site you'd like to mark as a Blueprint then:
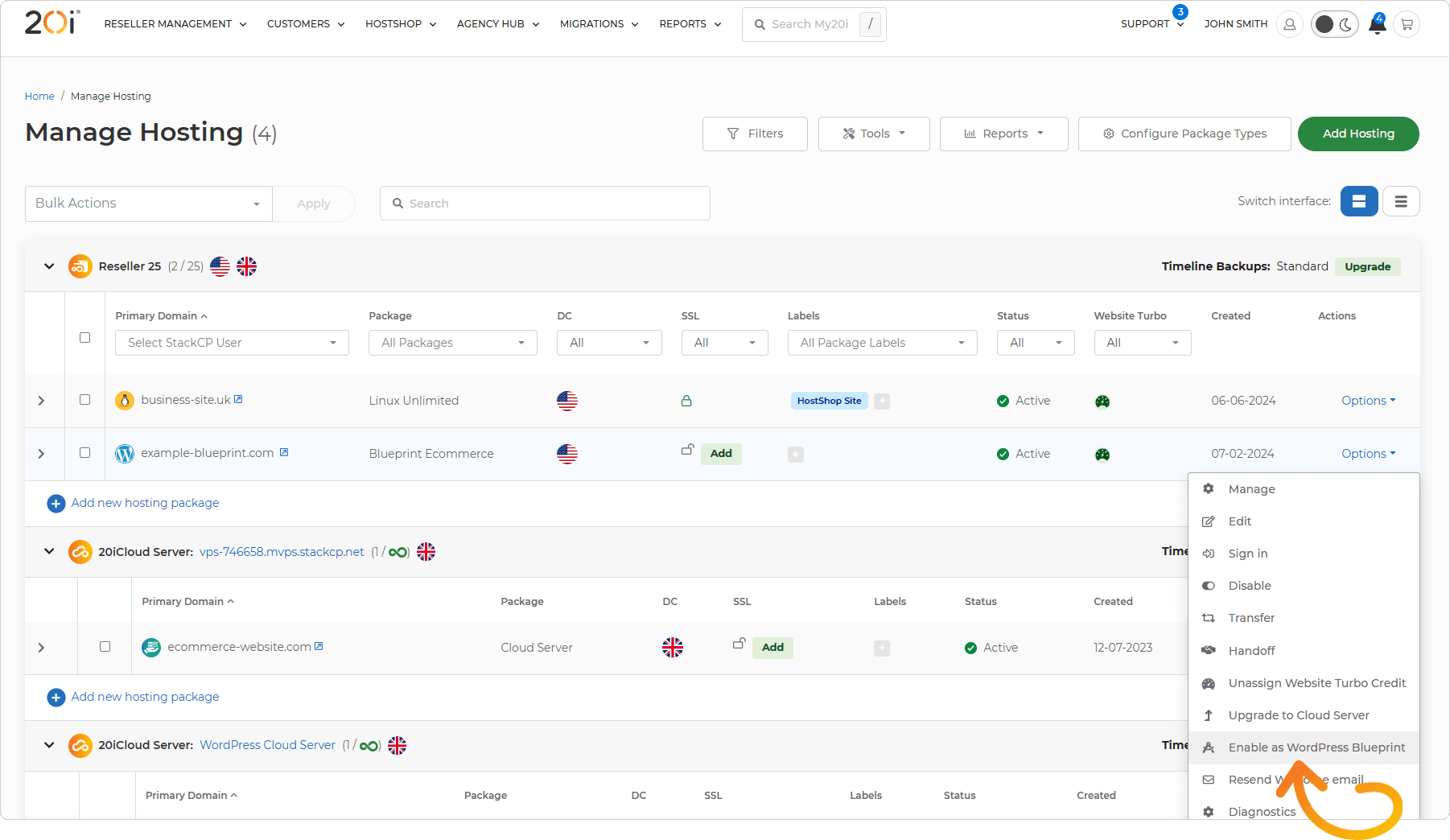
- Head to Manage Hosting.
- Locate the WordPress site and select Options > Enable as WordPress Blueprint

The WordPress site will need to be on our WordPress Platform to be enabled as a Blueprint - you can use the Platform Transfer tool to move an existing site to the WordPress Platform.
Ideally, you'll want to enable a package as a WordPress Blueprint when you want to use that site as a template to provision new sites from, this includes all the plugins and themes installed as well as any additional configuration done to the WordPress site - when a package is provisioned is from a WordPress Blueprint the website files and databases is cloned to the new site.
2. Connect a WordPress Blueprint to a Hosting Package Type
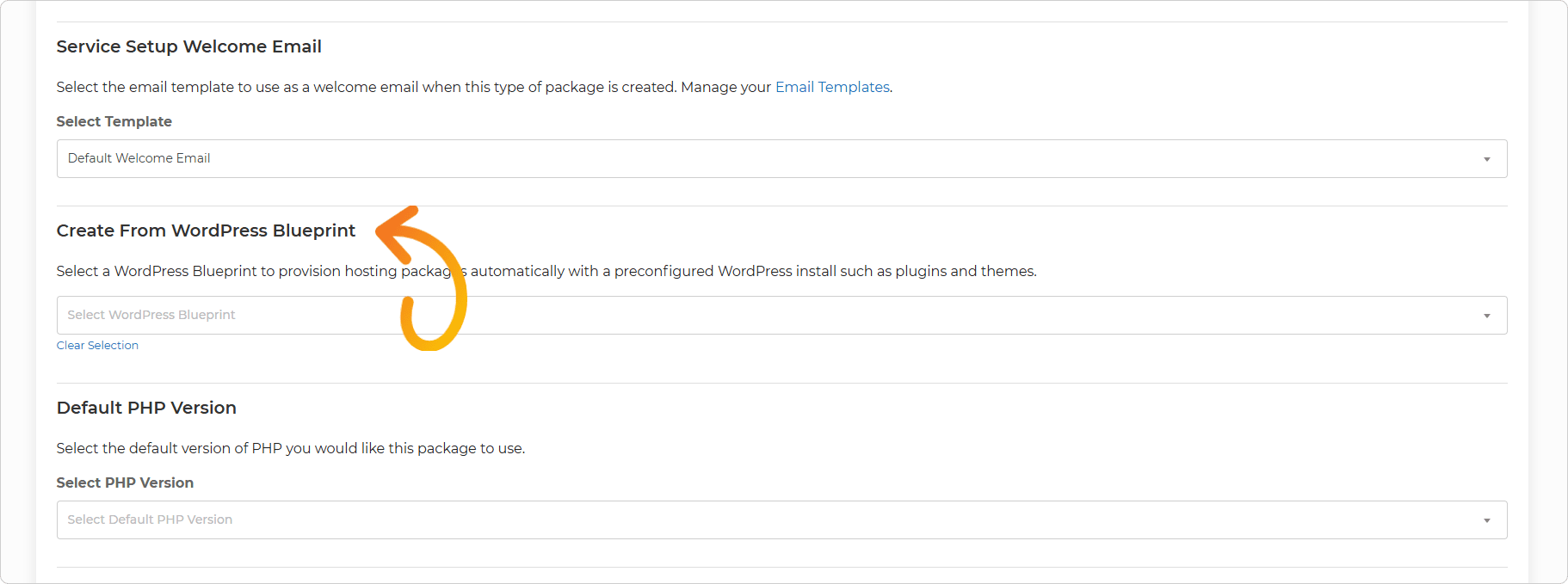
- Head to Hosting Package Types.
- Either create a new Hosting Package Type or Edit and existing WordPress Type.
- Locate the Create From WordPress Blueprint section near the bottom and choose the WordPress Blueprint you'd like to use.
- Save your Hosting Package Type.

3. Add a HostShop Plan
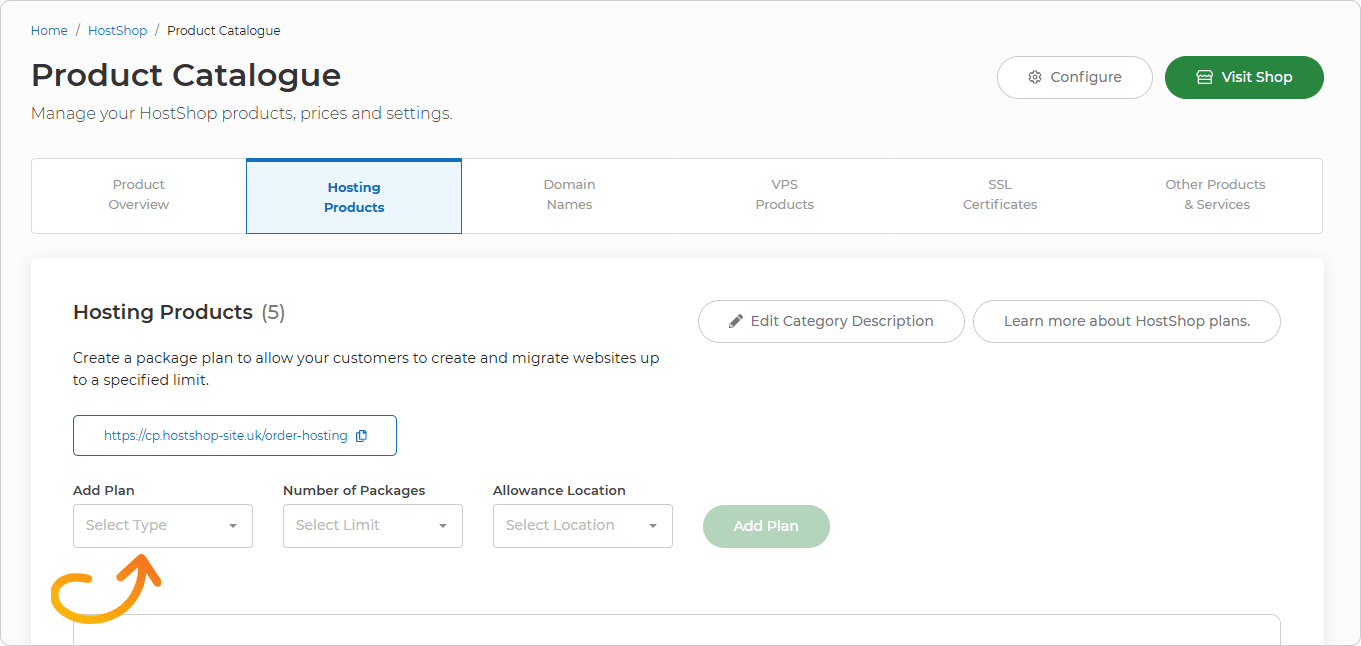
- Head to the HostShop Product Catalogue.
- Select Hosting Products and from the Plan dropdown menu select the Hosting Package Type you've assigned a WordPress Blueprint too.
- Configure the Plan as normal by setting a price and renewal periods if required.

What's Next?
When a customer buys the newly created Hosting Plan any WordPress sites they add will be created from the WordPress Blueprint you assigned to the Hosting Package Type.
