What is a 404 error and how do I fix it?

What is a 404 error?
A 404 Error, also known as a ‘Not Found’ error, indicates that the resource that a website requested couldn’t be found. This can happen for individual resources like images or CSS files, or for entire sections of a site like a page or the home area. When this occurs, debugging can be a little difficult if you’re unsure what to look for. There likely won’t be any information in the Error Log that can narrow this down.
Why do I get a 404 error code on my website?
404 Errors on your site are usually caused by the path to a file you want to load being defined incorrectly, or that resource simply not being present in the files. Depending on what content is missing, there are different steps you can take to debug and resolve these errors. Below covers three of the most common 404 error occurrences on sites and how to resolve them.
1. What causes an error 404 across my whole website?
If the 404 occurs when trying to load your site directly, then the site isn’t able to locate and load the index file using the site’s current home directory. This is commonly caused by the site’s Document Root being set to a folder that doesn’t exist on the system.
How to fix the 404
- Log in to your control panel (My20i)
- Select the package that is showing the 404 error under Manage Hosting
- Head to the Domains section in the package
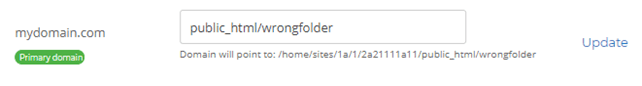
- Here, you’ll be able to see the current Document Root set for your domain. You need to make sure that this is pointing to the folder that contains your site files.

- Once that’s been changed to the correct folder for your site, hit the Update button and allow the system 15 minutes to adjust. The 404 message should then stop occurring.
2. What causes the 404 error on all subpages In WordPress?
Another common issue is a WordPress site throwing 404 Not Found errors on every page on the site, except for the homepage. This is caused by the site’s permalink structure not being set up correctly, which can be solved from within WordPress itself. To resolve this:
- Log in to the WP Admin area of your WordPress site.
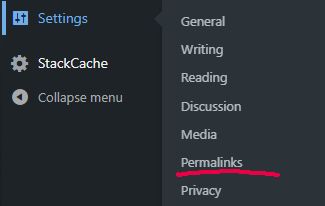
- From the Dashboard, hover over Settings and select Permalinks.

- This page is defines what URL structure your WordPress site uses to display and load its subpages and posts. Make sure this value is set correctly based on your preference, and then hit Save Changes.
-
If the value is already set correctly, hit the Save button regardless. This forces WordPress to rebuild the permalinks internally, which should bring your site’s pages back online and allow them to display once more.
3. Why do my site’s images return a 404 Error?
This generally relates to either the site images not being present in the file manager, or the file path to those images being defined incorrectly.
In order to debug this:
- Log in to your My20i control panel
- Select the package that is showing the 404 error under Manage Hosting
- Head to the File Manager in your package, and navigate to the folder the images should be stored in. Make sure that the images are present there under the correct file name.
- Once done, check your site’s configuration file.
Some setups - such as OpenCart - have a definition for the image file path, for example:
define('DIR_IMAGE', $_SERVER['DOCUMENT_ROOT'].'/image/');
This needs to be set correctly in order for the images to properly load without a 404 error.
WordPress sites have a Media section under Settings in WP Admin that need to be configured to point to the correct uploads folder in order for site images and uploaded content to load and be editable
If your site wasn’t built with a CMS and instead was built using HTML/CSS, you’ll need to check your site’s files and make sure the hardcoded paths to the images you’re attempting to load are correct.