Why can't I edit my WordPress pages using Elementor?
Elementor is a widely used website builder for WordPress that allows for a more advanced, yet streamlined approach to designing and creating your site. Many customers prefer to use this over WordPress’ own inbuilt tools, and our platform fully supports the use of this builder to create your perfect eCommerce store, blog or general website.
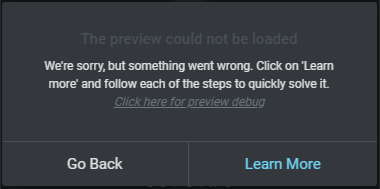
The setup comes with an integrated website builder that loads separately to WordPress’ main website builder, which includes a live preview and drag-and-drop UI for page customisation. This preview, however, can sometimes have issues loading. If this occurs, you may see the following error:

The error itself is very non-indicative, and so it can be a little unclear as to what the cause may be. However, there’s a few steps that you can take to narrow down and quickly resolve this error, allowing you to get back to building your site as fast as possible.
Plugin Conflicts
One cause of the above can be a conflict with other installed plugins or themes on your WordPress site. Plugins can provide a wide variety of functionality and tools to add to your site, but most are developed entirely separate from one another.
As a result, they can define rules or classes that will share names. Or they may try to use similar resources which can lead to internal conflicts and cause specific parts of these plugins and themes to fail to load, as with Elementor above.
Thankfully, there’s a quick way to determine whether or not this is the cause. That’s through Elementor’s built-in debugging tool Safe Mode. Safe Mode attempts to load Elementor’s tools without loading any other themes or plugins – it purely uses just what Elementor comes with. This allows you to see whether or not the problem is with other plugins or themes on the site.
To activate Elementor’s Safe Mode:
- Log into wp-admin on your WordPress site
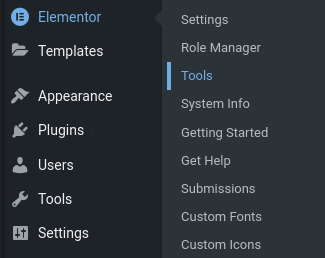
- Navigate to Elementor on the left-hand side of the screen, and select Tools from the pop-out window that appears

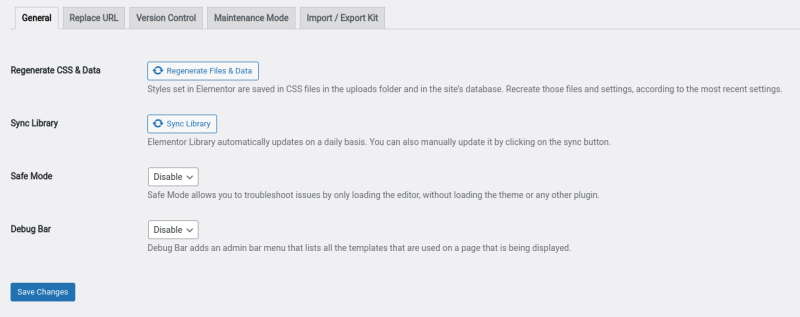
- Under General, select Enable under Safe Mode then select Save Changes

Now, retry loading the page editor again. If this now loads without the error, then there’s a plugin or theme on the site that will be conflicting with a function needed to load Elementor’s web builder preview. It would be best from here to disable any non-critical plugins temporarily to narrow down the potential causes.
If the preview still shows the error in Safe Mode, then it’s possible the issue may be a conflict with our Website Acceleration Suite instead.
Conflicts with our web optimisations
Elementor makes use of a number of JavaScript files when loading the preview of the page to allow for full editing. As a result, any optimisations outside of their own performance suite that make changes to JavaScript files can cause conflicts and result in the preview failing to load, including our own Web Acceleration Suite.
If you have any JavaScript optimisations enabled, you’ll want to disable these to allow the preview to load once more. To do this:
- Log into My20i and head to your Manage Hosting page
- Select Options > Manage on the hosting package you’re currently experiencing the error on
- Under CDN, select Web Optimisations
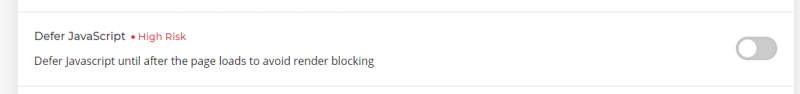
- You’ll see a section for JavaScript Optimisations on this page. Ensure these are switched off. In particular, Defer JavaScript should be disabled.

Once these have been disabled, retest once more and the preview should be loading.
Feel free to contact our support team should you experience any other issues.
