WordPress Support – Frequently Asked Questions Questions
How to change your WordPress URL
Rebrands and name changes take place from time to time, so you might need to update the WordPress URL that your site uses. Or, you may have finally finished creating your site on a development domain or subdomain and be ready to bring your site live, but you’re unsure how to go about doing so.
Due to the nature of WordPress databases, updating every single internal reference from your old domain to your new one can be time-consuming and difficult. WordPress sites use the URL of the main site for a lot of different internal processes, so it’s important to know how to update this properly to minimise disruption.
Note: Before attempting an update of your WordPress site’s URL, take a backup of the database to ensure you have a restore point. Our Timeline Backups service - which is included free with all WordPress Hosting - can be used for this.
Updating the WordPress URL within the Control Panel
Our WordPress Hosting platform includes inbuilt tools to update the site’s core settings in the form of the Settings area.
To access this:
- Log into My20i and head to your Manage Hosting area
- Select Options > Manage on the hosting package you’d wish to edit
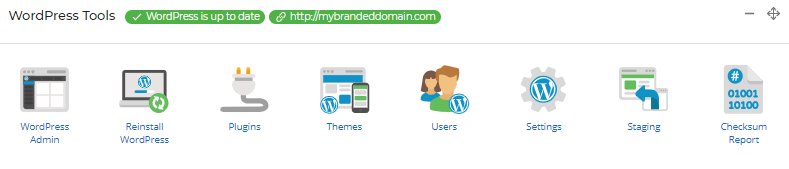
- Under the WordPress Tools section of your package and select the Settings button

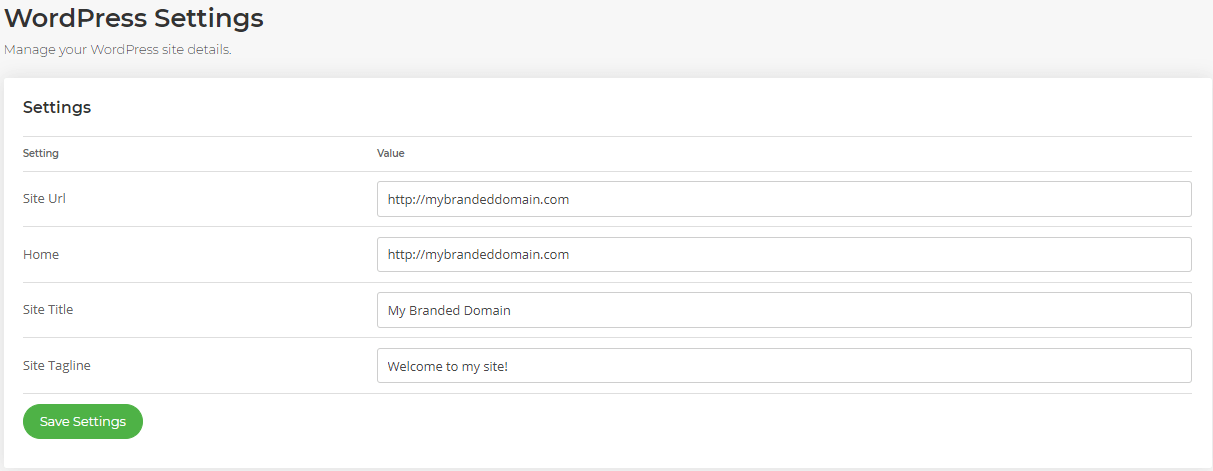
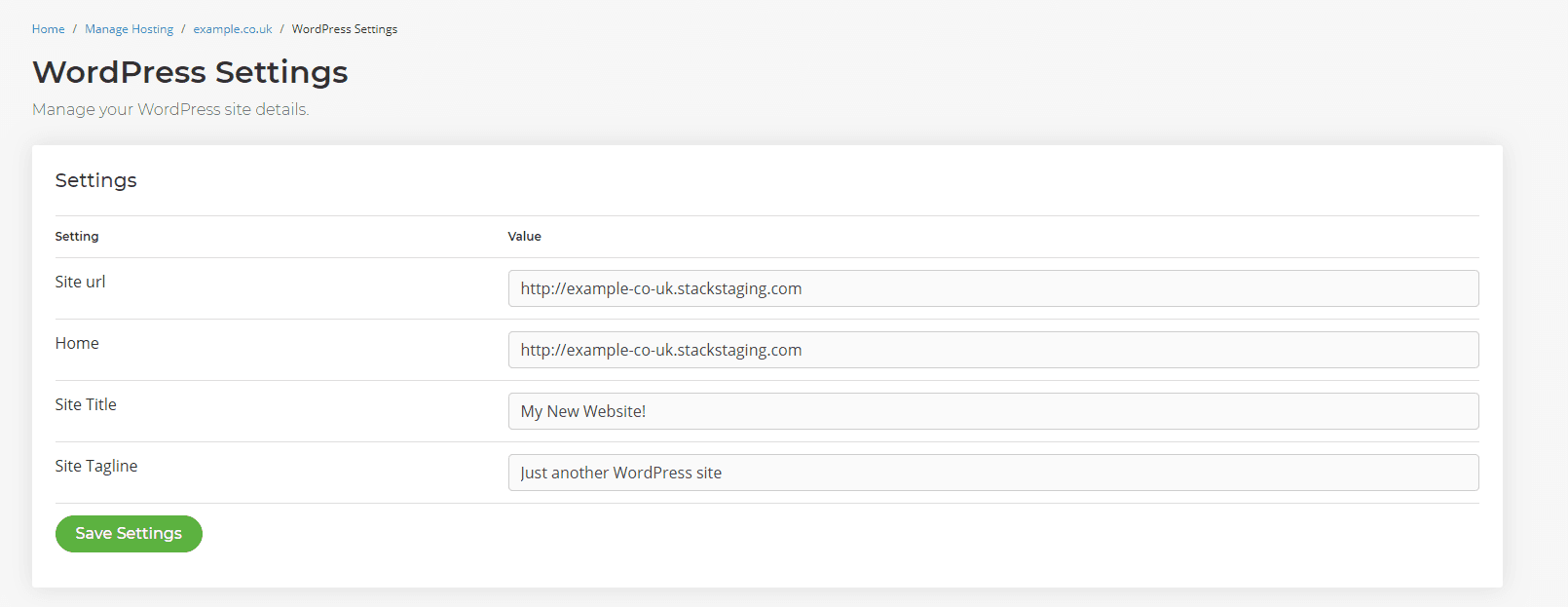
Here, you’ll see areas where you can set the Site URL and Home of your WordPress site. Update these fields to the new URL, and hit Save Settings.

Change the WordPress URL in the WordPress Dashboard
In order to change the WordPress URL from within the dashboard, head to the site’s wp-admin area and edit these details in Settings > General:

Then hit Save Changes.
Note: Changing the site’s URL while logged into wp-admin will require you to log back in again on the new site URL.
Change the WordPress URL in the Database
Note: If you’re unfamiliar with phpMyAdmin, take a backup of your site’s database before following the steps below so that you have a restore point available, just in case.
- Log into My20i and head to your Manage Hosting area.
- Select Options > Manage on the hosting package you’d wish to edit.
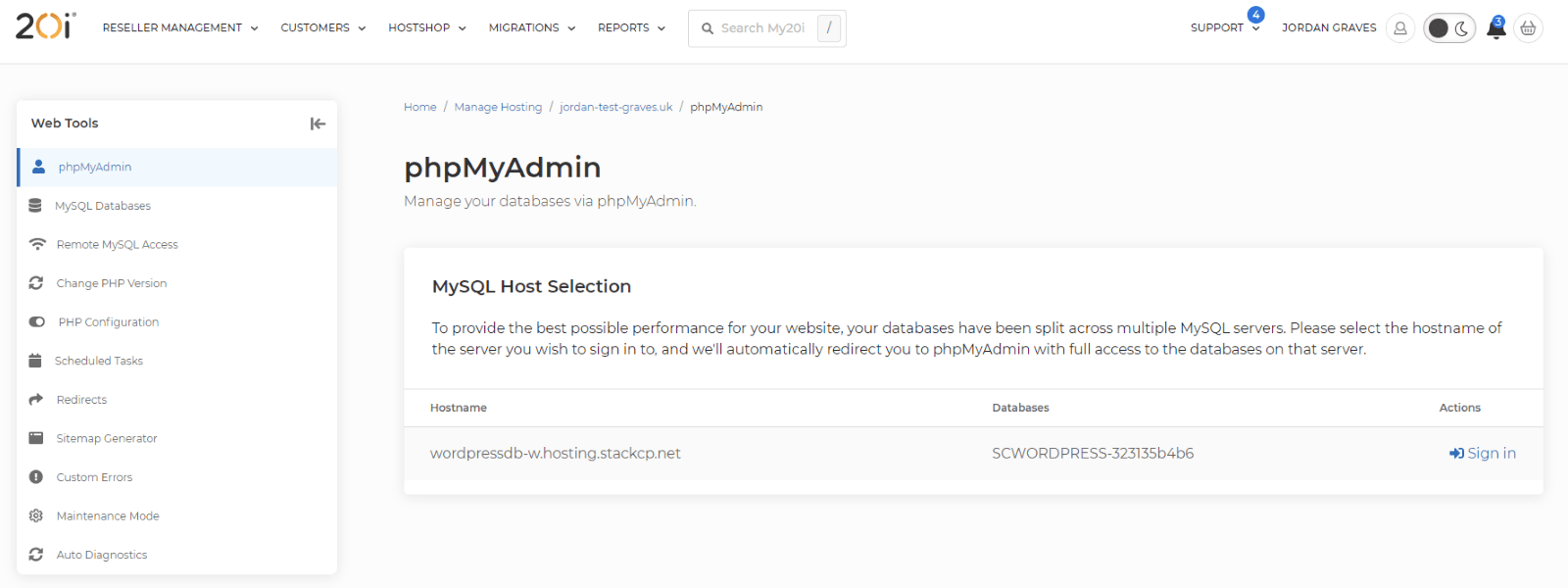
- Head to the Web Tools section and select phpMyAdmin

- Select Sign In on your MySQL database. If you’re unsure which database is for your site, check your wp-config.php file.
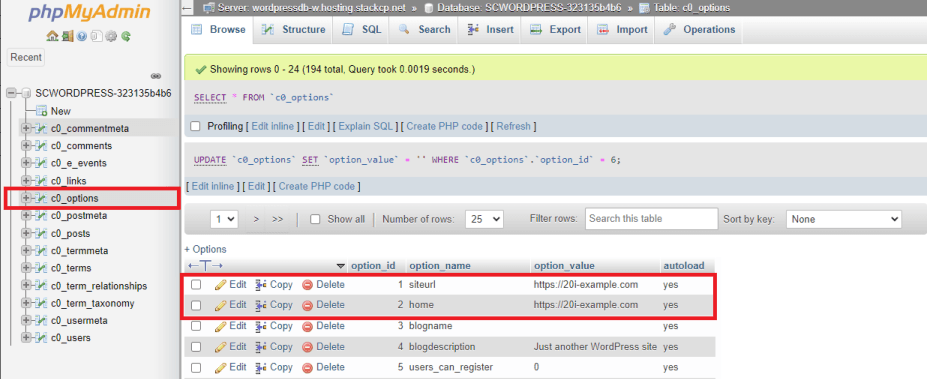
- You’ll be signed into phpMyAdmin. Select your database on the left, then the _options table from the list

- You'll see entries for ‘siteurl’ and ‘home’. Edit the values of these entries and your site’s URL will be updated.
Change the WordPress URL in the wp-config.php
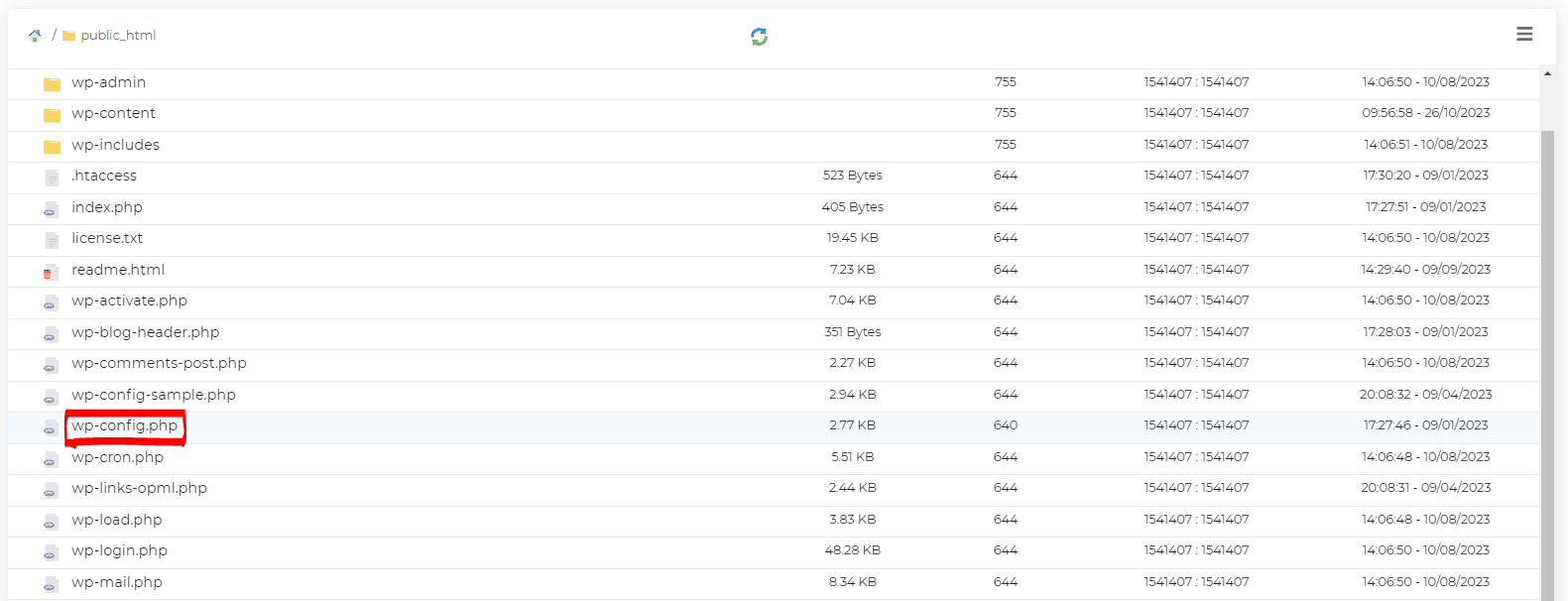
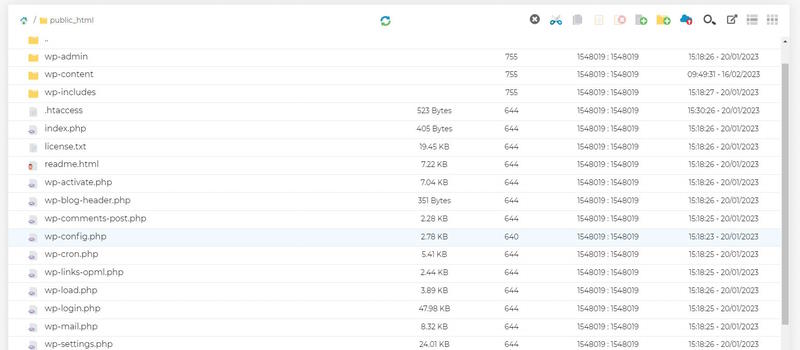
For this step, navigate to your File Manager or FTP client and locate the wp-config.php file within your WordPress installation directory. For WordPress hosting packages, the file location will be public_html/wp-config.php.

The following definitions can be added within the wp-config.php file, with your URL set.
define( 'WP_HOME', 'http://20i-example.com' );
define( 'WP_SITEURL', 'http://20i-example.com' ); Change the WordPress URL with WP-CLI
For this fourth step, you will require SSH access to utilise WP-CLI (this is available to all 20i customers). Once you have connected to the hosting package via SSH, change directory to your WordPress installation – this is public_html for WordPress hosting packages. You will then need to run the following two commandsL
wp option update home 'http://20i-example.com' wp option update siteurl 'http://20i-example.com'
Search and Replace with a plugin
Occasionally there may be other instances of the old URL being set within the database after a URL chance. Editing the database of your site manually can be risky if you’re unfamiliar with the process.
Alternatively, you can use a third-party plugin to do it for you.
We recommend Better Search Replace. This plugin provides an easy to understand UI in your wp-admin area where you can search for certain entries in your site’s database and update them. This includes searching for your current site URL and updating it.
To do this:
- Log into your wp-admin area of your site, and search for the Better Search Replace plugin in your site’s Plugins > Add New area
- Select Install and Activate
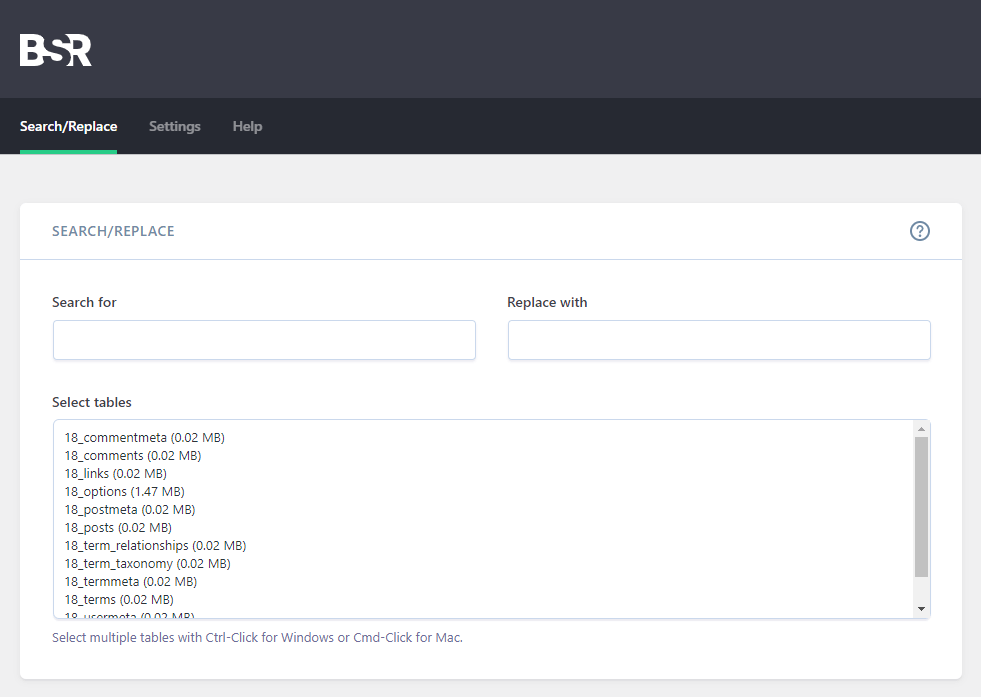
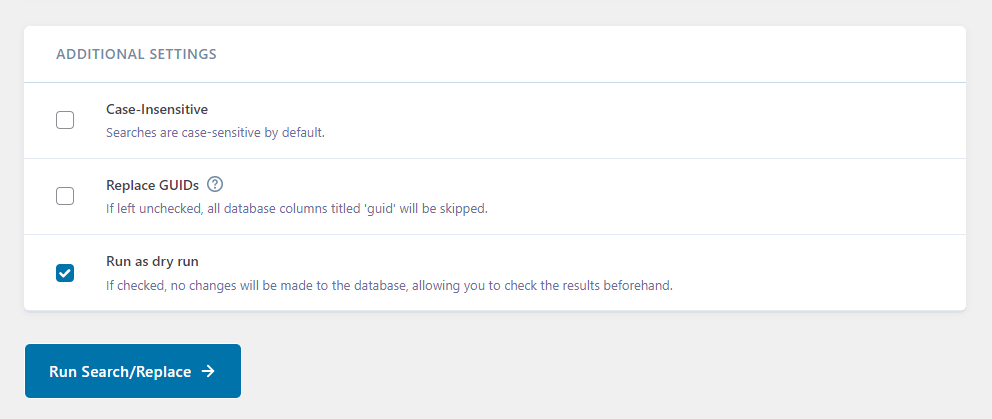
- Better Search Replace will now appear as an option under Tools. Select it from the dropdown menu, and you’ll be presented with a form like below:

- Enter your current URL in Search for and the URL you’re updating to in Replace with. You’ll see further down a selection of checkboxes:

- Use Run as dry run if you want to see what tables the search and replace will update without actually changing anything, and hit Run Search/Replace
- Once you’re happy with what changes will be made, uncheck the Run as dry run option and run the search and replace again
This will update all of your site’s URLs in the database for you.
Updating your site’s URL on WordPress can be handled with multiple different tools and approaches depending on where and how your site is hosted. Always make sure to take backups before making any major changes like this, to ensure that you have a restore point.
FAQs
Do I need to add a redirect to allow my WordPress site to load the new URL?
WordPress should automatically redirect any attempts to connect to your old URL to the new domain you’ve added, so a redirect shouldn’t be required.
I finished updating all of my site’s URLs but the old site still shows, what’s going on?
It’s likely due to one of three reasons. Either the old URL still exists inside the domain in some form, a redirect exists on the domain that is correcting to the old URL or the old URL is caching.
Check your database and .htaccess for any references to the old URL, and run a full purge of the Edge Cache.
 Jordan Graves
Jordan GravesWhat are the Free Tools with WordPress Hosting?
We have a suite of WordPress Tools which make the management of WordPress sites much easier.
Rather than having to log in to the WordPress dashboard for each particular site, you can manage themes, plugins and more from within the 20i control panel.
The toolset is available for all sites hosted on our optimised WordPress platform. This guide covers each tool and how it can help you.
WordPress Version Checker
This checks whether the installed version of WordPress is the most up-to-date. If we detect that the version is not up-to-date, you’ll be notified and the UI will present the option to update the core version to the latest stable release. It’s important to keep WordPress updated for security reasons and to ensure you can use the latest plugins.
WordPress Admin
This is a quick link that takes you directly to the WordPress dashboard. If you’re already logged into WordPress then you’ll be directed straight into the dashboard itself.
WordPress Reinstall
This allows you to perform a full WordPress reinstall, wiping the site files and database in the process and replacing them with a brand-new WordPress installation. Use with caution: you'll need to tick a box to confirm that you want to do this.
WordPress Plugin Management
The Plugins tool allows you to manage any plugins that you have installed. You’ll be shown a list of the current plugins and if they’re active or inactive, and if they’re fully up to date.
The version of the plugin will also be shown. Here you can activate or deactivate plugins, and update them.
WordPress Theme Management
This will show you a full list of current themes that are installed on the WordPress installation, their versions and which are active. Similar to the Plugins Management area, you have the option to activate, deactivate or update themes.
WordPress User Management
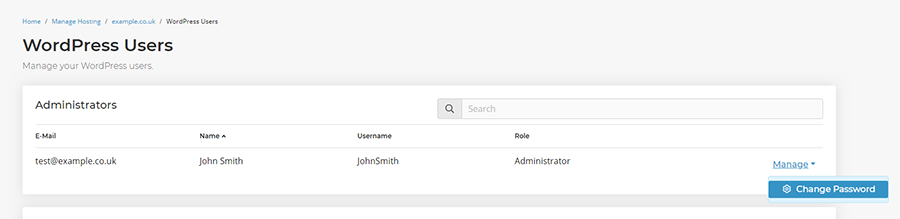
The Users tool makes it easier to manage WordPress users. It will show a list of all users that are present within the WordPress installation along with their name, username and their role.
You can add new users by entering the relevant information, selecting the desired role and selecting Create Account. As well as standard WordPress roles, custom-created roles will also appear here.
WordPress Settings
This tool allows you to make changes to the Site and Home URL, the site title and the site tagline. Make the changes and select Save Settings.
WordPress Staging
Sites on our WordPress-optimised platform have access to a full staging environment. Staging allows you to make a clone of a live WordPress site on a staging server in moments. You can then make changes without affecting the live site. Here's a full guide to the WordPress staging tool.
WordPress Checksum Report
This tool checks the core files of the WordPress installation and determines if they match those of the official WordPress core repository. If the files have been modified, then you’ll be notified via this tool.
If the check fails and modified files are found, then it’s a good idea to the check the on-demand malware scanner to ensure the installation has not been infected.
 Austin B.
Austin B.I installed WordPress on the temporary URL, how can I change it to my domain name?
Using the 20i WordPress Tools
If you've utilised 20i's temporary URL and would like to update it to your own live domain, then you can easily use the 20i WordPress tools to update this. To update the temporary to the live URL:
- Head to Manage Hosting -> [select package] -> Settings.
- You'll then see the Site URL and Home fields, currently, they should have URL that looks something like http://example-co-uk.stackstaging.com.
- Simply update both of these fields to your live domain, e.g. http://example.co.uk.
- Select Save Settings.
Note: Ensure you update the hyphens (e.g. ' - ') to periods (e.g. ' . ') when updating the URL in order for the live domain to work correctly.

You should now be able to access your site at your live domain.
Try 20i's WordPress Hosting today. You'll get WordPress staging, a global CDN and unlimited email as well as exclusive WordPress page speed plugins for your website with bullet-proof security.
 Lloyd Cobb
Lloyd CobbWordPress caching: what you need to know
Optimising your WordPress site for performance can be done in a variety of ways, but few are as important as implementing caching for your site.
Through caching, a lot of the heavier processes and queries that WordPress runs on each page load can be reduced significantly or outright bypassed thanks to temporary storage. So your sites can load as quickly and efficiently as possible and improve your Google CWV (Core Web Vitals).
This can help improve usability and ensure your site experience is the best it can possibly be.
We’ll go over the fundamentals of caching in regard to WordPress in this guide, how caching can be implemented and why you should consider using our inbuilt caching solution, StackCache on our WordPress optimised hosting platform.
Why do I need my WordPress site to cache?
WordPress, at its core, runs on PHP code compilation and back-and-forth query checks within your site’s database. For example, if you want to load your WordPress site’s homepage, the following happens:
- WordPress loads and checks wp-config.php
- It sets up any default constants set in this file
- It then connects to the database, and begin querying for content
- Active plugins are loaded, as well as the pluggable.php file
- The site then loads any defined rewrite rules
- The site’s theme is loaded, and the corresponding functions.php file
- Once all this information is gathered, WordPress parses all the data for the requested page
- It then fetches the page or post contents from the database
- Finally, it loads the site template and displays the page as it should appear with all data
The above generally occurs within the space of seconds.
However, by implementing caching, many internal queries can be stored locally, which can bypass the need to dive into the database and files. The cached content will be loaded instead, vastly increasing your loading speed and site’s performance.
What do WP cache plugins do, and how do they help with the website’s performance?
WordPress caching plugins come in all shapes and sizes. Most generally handle static HTML caching to reduce the amount of processing required per load time.
Most of these will store the cached content locally in a cache folder, a majority of which are found in the wp-content folder. These files are then checked per site load and prioritised in loading over the core files of the site to cut down time and allow for faster speeds.
Some provide additional minification and compression functions for your CSS and scripts to allow for quicker load times.
They may also provide tools that allow for you to prioritise core files over JavaScript, which can be quite slow to load. This will allow your site to load what's essential to get the site to display much faster, reducing your TTFB (Time To First Byte) and load times overall.
What is the advantage of caching with your hosting and not as a plugin?
A plugin alone will naturally have limitations. Even with the plugin locally storing processes to avoid them being re-run, where these files are stored can still lead to slowdown in the long run.
Anyone connecting to the site still has to connect to the webserver, so if you’re in Australia and your site files are stored in the UK, it’s going to take some time for the site to load even when cached due to the amount of network hops and latency of the connection.
This is where 20i handles things differently. By integrating our caching solutions with our hosting’s built-in CDN.
We can store any cached site files directly on the CDN nodes. This means that anyone connecting to your sites will have the caching served directly from the nodes rather than the webserver. This vastly improves load times by completely bypassing having to reach our webservers directly and pushing your site’s performance further still.
How does the 20i WordPress cache solution work?
As caching is so important to the speed and performance of any WordPress site, we’ve taken it upon ourselves to develop our own caching plugin called StackCache.
StackCache acts as a normal WordPress caching feature, but integrates fully with our CDN and Edge Cache to allow you to fully control your site’s performance globally from a singular interface.
Not only this, StackCache compliments Edge Caching directly as it handles all the dynamic content of your site, while the Edge Cache handles all your static content to ensure that all resources get served faster for your visitors. You can specify how long to handle specific types of caching such as Image and JavaScript caching from either the Edge Caching area or StackCache itself.
On top of this, StackCache comes pre-built with our WordPress-optimised hosting, meaning that you can get your site loading faster as soon as it’s placed onto our hosting – no extra setup or additional installs required. And, if you want to get more advanced with your caching solution, you can set additional Cache-Control and Expires headers via a .htaccess file, and StackCache will follow these to store even more for your site.
As you can see, caching can have a major impact on your site’s performance. With our built-in Edge Caching and StackCache solution, our hosting works with you to provide you easy access and control of your site’s caching, allowing you to push the best speeds possible out of your sites.
 Reudiger Dalchow
Reudiger DalchowHow do I reset my WordPress User password?
If you need to reset a WordPress user password on your 20i hosting package, there are a couple of simple and effective methods available. Whether you're using 20i’s dedicated WordPress Tools or prefer the more traditional route via phpMyAdmin, this guide will walk you through both options step-by-step. Perfect for site owners, developers, and resellers alike, you'll be able to regain access or update credentials in just a few clicks.
Update the password using WordPress Tools
If you would like to reset your WordPress User password, then you can use 20i's WordPress Tools. To reset your password:
- Head to Manage Hosting -> [select package] -> Users.

- Find the user you'd like to reset the password for and select Manage -> Change Password.
- Enter the new password and select Change Password.

You can then log in using your new password.
Updating the password using phpMyAdmin
If you'd like to use the traditional method, or if your WordPress site is not on the 20i WordPress platform then you can update WordPress user passwords directly from the database using phpMyAdmin:
- Head to Manage Hosting -> [select package] -> phpMyAdmin.
- Select Log In for the databse where the core WordPress installation is located.
- Select to expand the database tables on the left had side and locate the wp_users table.
- Locate the row with the user you wish to update the password for and select Edit.
- Locate the row with Column ID user_pass, select MD5 in the function dropdown and enter your new password in the Value field.
- Select Go and your password will now have updated.
Try 20i's WordPress Hosting today for just £1.00. You'll get WordPress staging, a global CDN and unlimited email as well as exclusive WordPress page speed plugins for your website with bullet-proof security. Are you a reseller, agency or web designer? The optimised WordPress platform and all its features come included with 20i's Reseller hosting. Learn more about Reseller hosting here.
 Austin B.
Austin B.Do you support WordPress multisite?
Yes! All our platforms have full support for a WordPress Multisite network. You just need to follow the Create A Network article from the WordPress codex to get this setup.
Additional Domains
As standard, we automatically map the 'wildcard' alias for your domains to your site. What this means is you can create subdomains such as sub.domain.com and sub2.domain.com without any additional configuration.
However, if you want to add additional domain names/subdomains to the package, you can do that inside Manage Hosting. From there, the 'Domains' icon allows you to map additional domains to your package. For WordPress Multisite Network to work, all domains must point to the same document_root when they are added - usually public_html.
Activating SSL on Subdomains
We automatically map *.domain to all your packages, so you won't need to add new subdomains to the account to get them to point to your WordPress install. However, this means they aren't available for additional services like SSL Certificates and e-mail accounts.
You can take advantage of our Free SSL service for any subdomains by explicitly adding them to the package. To do this, go to 'Manage Hosting', follow the 'Subdomains' icon and add the subdomains you wish to activate SSL on. As above, for WordPress Multisite Network to work, all domains must point to the same document_root when they are added - usually public_html. Once added, head over to the SSL/TLS icon and Activate your Free SSL.
Try 20i's WordPress Hosting today for just £ 1.00. You'll get WordPress staging, a global CDN and unlimited email as well as exclusive WordPress page speed plugins for your website with bullet-proof security. Are you a reseller, agency or web designer? The optimised WordPress platform and all its features come included with 20i's Reseller hosting. Learn more about Reseller hosting here.
 Lloyd Cobb
Lloyd CobbWhen does StackCache clear my cache automatically?
Our inbuilt StackCache plugin stores your site files and content locally to get the best-possible speeds out of your WordPress website.
However, when you’re working on your site, you’ll want to make sure any changes you do make are reflected on the site itself. As such, we’ve integrated rules that StackCache follows automatically so that it clears the cache to show the latest renditions of your site.
Depending on the type of changes made to the site, different amounts of content will need to be cleared. Below is a full breakdown of the different types of cache clear that StackCache does automatically, and what triggers these to be cleared.
Events that fully purge the WordPress site cache
Changes made to the WordPress site that affect the whole site, such as swapping the site’s theme, will need a clear of the entire site’s current cache. So we purge the cache for the whole site in the case, including all pages and resources.
Here’s a list of events and actions that will trigger this type of purge request:
- Switching the WordPress theme
- Saving settings in the Customise area
- Activating a plugin
- Deactivating a plugin
- Autoptimize cache purge: When a cache clear is requested in Autoptimize, StackCache will also do a full clear.
Events that purge a single page
For changes that only affect a small section of the site, such as editing a single page or updating a current post, a full clear isn’t usually necessary. So StackCache will only run the clear on the URLs that have been changed rather than the whole site.
The events that trigger this are listed below:
- Moving a post to the Trash folder
- Deleting a post or page from the site
- Restoring a deleted post
- Editing a post or page
- When a post or page comment is added or updated
- Updating a post
Note: Our StackCache system treats WooCommerce products as posts, and so any changes made to your products that match with the above will also fire off cache requests.
Can I make StackCache purge more frequently?
Sometimes, based on how often you update aspects of your site, you may want to always make sure that you’re displaying the latest version of your site. Rather than just running cache clears on individual parts of the site, you can enable options within StackCache itself to allow for a more aggressive cache clearing setup. To do this:
- Log into wp-admin on your WordPress site.
- Navigate to the StackCache section in the column on the left-hand side of the page.
- Here, you’ll see StackCache’s main settings. Two of these include:
- Make Automatic Cache Purging Purge Everything: when we detect content changes, we purge the cache automatically for the post/page URL modified, the index page and your site’s RSS feed automatically. Enabling this option will trigger a full cache purge whenever these events are detected.
- Perform Automatic Cache Purging For All Post Types: by default, we only purge the cache automatically when standard post types are modified. Enabling this option will trigger a cache purge regardless of post type.
With this knowledge, you can better manage and customise StackCache to work with your WordPress site. Provide the best possible experience for your visitors by serving fresh content when needed - without sacrificing site speeds.
 Reudiger Dalchow
Reudiger DalchowDo 20i offer WordPress CLI?
If you're using WordPress, you may wish to make use of the WP Command Line Interface (CLI) to make changes to your installation.
It's included by default with all WordPress installs.
If you'd like a detailed overview, please see this article: Get started with WordPress CLI.
How do I manage subdomains on the WordPress platform?
Our WordPress platform is optimised just for WordPress. We've developed our own custom plugin - StackCache - that controls our edge caching tech.
Due to this, we don't allow any other software to run on our Wordpress platform. The platform's nature means there are a few restrictions compared to our standard hosting platforms. While we do support both additional domain names and subdomains on this platform, they must be configured to point to the same WordPress installation - and hence should then be managed through a WordPress Network.
If your site requires a different setup to this, then our standard Linux hosting would still be suitable. You can move between all of our platforms including Managed VPS and Managed Cloud Servers, using the 'Platform Transfer' icon inside My20i.
 Lloyd Cobb
Lloyd CobbHow do I create a WordPress hosting package that includes a set theme and plugins?
When creating multiple WordPress sites, you may want to use a similar structure and appearance. Recreating the same structure over and over with just a few changes can be exhausting – instead, what you may want to do is set up a template, and then use that as a basis for your sites. This template could include a specific theme and some key plugins to get you started off without having to repeat the same work. But how to you go about making and using a template with 20i’s hosting?
The answer comes in the form of 20i’s Clone Package tool. This tool allows you to create direct copies of another package and install it on a fresh one with a new domain.
1. Setting up a template package
First of all, you’ll want to set up your template package. The package can be on either our Linux or our WordPress hosting. However, we would recommend making the template the same package type as the packages you intend to clone them to.
- Log into My20i and select Manage Hosting
- Head to Add Hosting Package
- Either select a domain from the drop-down menu or type your domain to create a domain reference
- Select the Package Type you’d like to create
- Select Create Hosting Package
Once this package has been created, open it up and install WordPress, as well as any plugins and themes you intend to use. Configure them to how you want them to be, and your template will be ready to use.
2. Making use of the clone tool
Now that you have your template set up, you can use it to create your first site.
- Log into My20i and select Manage Hosting
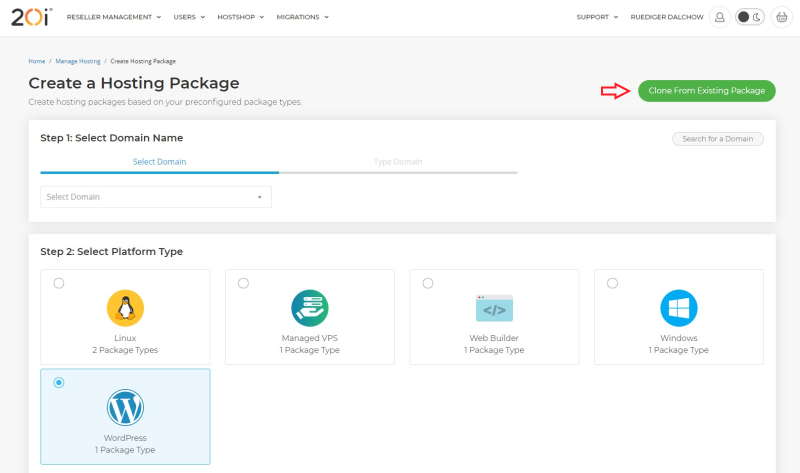
- Head to Add a Hosting Package and select Clone From Existing Package in the top right

- Select the template hosting package you created previously from the dropdown box that appears
- Once selected, create your hosting package as you normally would. Select or type the domain name, choose the Platform Type and assign any StackCP Users if required.
- Select Create Hosting Package to complete setting up the new package
Once the cloning process completes, the site will be set up with all of the themes, plugins and content you put in place on the template, but will have the new domain attached to it. You can do this as many times as you need and can even set up templates for non-WordPress sites such as Magento or Joomla.
By following these steps, you can save yourself time creating the same base site repeatedly. Our cloning tool allows for you to copy site formats across and use them as a basis for future development.
 Reudiger Dalchow
Reudiger DalchowIs it safe to update the PHP version on my website?
Updating your PHP version on a website can be a critical decision that can affect the functionality and security of your website. On one hand, keeping your PHP version up to date is essential for ensuring that your website runs smoothly, quickly and securely.
On the other hand, upgrading to a newer version of PHP can also result in compatibility issues with your existing plugins and themes, which can cause significant problems and even lead to a website crash.
See how to do it here: How do I change PHP version?
Let's take a closer look at the importance of updating your PHP version and some of the potential drawbacks and issues that you might encounter.
Why it's important to keep PHP up to date?
Security
Outdated PHP versions are more vulnerable to security exploits and vulnerabilities. Updating to the latest version of PHP will help ensure that your website is protected from known security threats.
Performance
Newer versions of PHP are designed to be faster and more efficient, which can result in improved website performance and faster page load times.
Improved features
Updating PHP gives you access to new features and functions that can enhance the functionality of your website.
Better support
Support for older versions of PHP is often limited and discontinued, which can make it difficult to find solutions to problems or get help if you encounter issues.
Potential drawbacks and issues
Compatibility
Updating PHP can result in compatibility issues with your existing plugins and themes. Some plugins and themes may not be fully compatible with the latest version of PHP, which can cause significant problems, including broken functionality and even website crashes. If you're switching between any 7.* or 8.* version then all modern plugins and themes should be compatible. However, if you update the PHP version and notice any negative behaviour changes then you can change back instantly to the previous version to resolve any issues.
If you're switching from a very old version of PHP such as 5.6 then you may wish to review your plugin and confirm with their authors if they're compatible with a higher version of PHP.
Cost
Updating PHP can require significant time and resources, including hiring a developer to handle the update, testing and debugging any compatibility issues, and resolving any problems that may arise.
Risk of downtime
Updating PHP can result in unexpected downtime, which can be costly and time-consuming to resolve.
How can I check which version of PHP I am currently running in WordPress?
Use the Site Health Check feature
WordPress 5.2 and later include a Site Health Check feature, which displays information about your PHP version and other critical information about your website. You can access this feature by going to "Tools" > "Site Health" in the WordPress dashboard.
Check with a plugin
There are several plugins available in the WordPress repository that can help you check your PHP version, including "Display PHP Version" and "Health Check & Troubleshooting." Simply install and activate the plugin, and then check the information displayed on the plugin's settings page.
Check via info.php
You can create a new file called "info.php" in your WordPress root directory and add the following code to it: . Then, open the file in your browser, and look for the "PHP Version" section, which will display the version of PHP you are currently running.
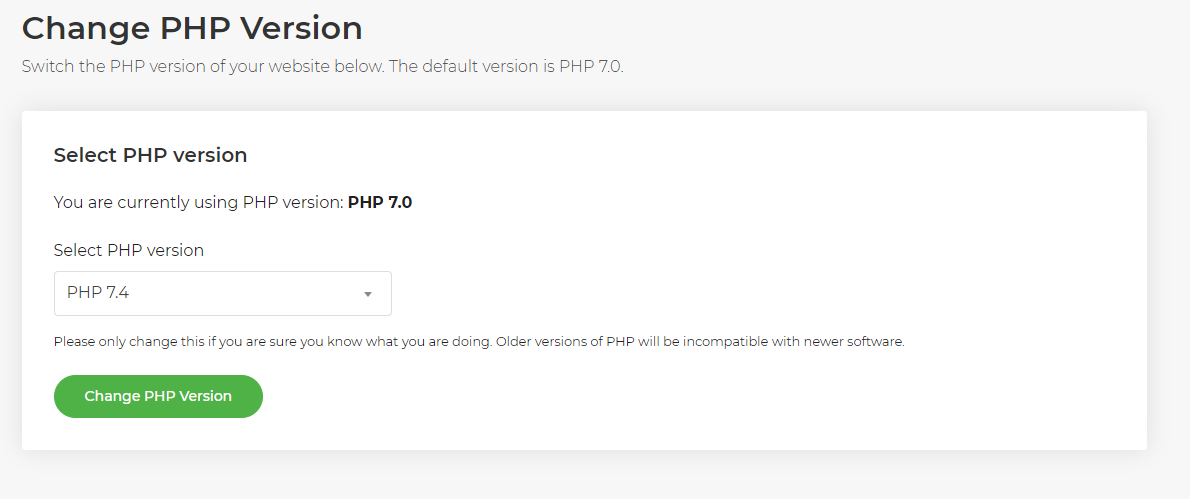
PHP Version Tool on My20i
Every 20i hosting package has access to the ‘Change PHP Version’ tool on the My20i hosting control panel. To use this feature, head to Manage Hosting > [Select Package] > Change PHP Version.
PHP versions of WordPress sites can also be changed in bulk using our WordPress Manager.
In conclusion, while updating your PHP version on a website is important for ensuring the security, performance, and functionality of your website, it's important to consider the potential drawbacks and issues that can arise.
Before proceeding with an update, it's recommended to back up your website, test your plugins and themes for compatibility, and consult with a professional developer if necessary.
If you have Timeline Backups, we’d recommend taking a snapshot prior to amending your PHP version. By taking these precautions, you can minimize the risk of unexpected problems and ensure that your website remains secure, fast, and functional.
 Austin B.
Austin B.Which PHP functions are disabled on your WordPress platform?
Our WordPress platform has been specifically designed to offer the best security, performance and reliability for WordPress.
As a result, we have specifically tuned firewall rules and layers of protection to help keep WordPress sites secure. As part of this protection, a small number of PHP functions have been disabled, as we've found that they're often used for malicious purposes.
The following functions are disabled for security reasons:
- exec
- opcache_get_configuration
- opcache_get_status
- passthru
- parse_ini_file
- popen
- proc_open
- shell_exec
- show_source
- system
In our experience, it's highly unlikely any of your plugins rely on any of the functions above. However, if you have a genuine use case for any of these functions, you can still host your WordPress site on our Linux platform.
If you're a 20i Reseller you can move packages between all 3 of our platforms easily. So for example, if you've setup a WordPress site on Linux and now wish to migrate to the WordPress platform, head to the Platform Transfer area in My20i to get started.
 Lloyd Cobb
Lloyd CobbHow do I run a search and replace in the WordPress CLI?
The WordPress Command Line Interface (CLI) search and replace function is a useful tool when you need to make global changes to your WordPress site's content.
Some common use cases for this function include:
- Changing the site URL: If you're moving your WordPress site to a new domain or subdomain, you can use the search and replace function to replace all instances of the old URL with the new one.
- Updating internal links: If you've made changes to the structure of your site and need to update internal links, you can use the search and replace function to find and replace those links quickly and easily.
- Replacing deprecated code: If you're using outdated code on your site, you can use the search and replace function to replace it with updated, functional code.
- Updating plugin settings: If you need to update settings for a specific plugin across your site, you can use the search and replace function to make the change to all instances of the plugin's settings in the database.
- Cleaning up data: If you need to remove specific text or data from your site, you can use the search and replace function to find and replace that data with an empty string.
It's important to understand that the search and replace function operates directly on the WordPress database, so it's essential to back up your database before running the command to avoid any potential data loss. We’d recommend taking a snapshot of your site files and database prior to running the search and replace. Additionally, it's recommended to test the function on a staging site before making any changes to your live site.
To use the search and replace function, you'll need to access your website via the command line through SSH and navigate to the directory where WordPress is installed. If you’re unsure about how to connect via SSH then please see this guide: How to connect through SSH.
From there, you can run the following command:
wp search-replace old-string new-string [--network] [--dry-run]
Where:
‘old-string’ is the string you want to search for and replace.
‘new-string’ is the string you want to replace old-string with.
--network is an optional argument that, when used, will perform the search and replace operation on all sites in a WordPress network.
--dry-run is an optional argument that, when used, will perform a dry run of the search and replace operation, meaning it will show you what would be changed, but will not make any actual changes to the database.
For example, if you wanted to replace your temp URL with the live domain name, you’d enter the following:
wp search-replace domain-com.stackstaging.com domain.com
The above would immediately make all the appropriate replacements. If you’d rather perform a ‘dry run’ first then you’d need to enter the ‘--dry-run' flag at the end of the command:
wp search-replace domain-com.stackstaging.com domain.com --dry-run
To perform the action across all sites on the WordPress Network (Multisite) then run the following:
wp search-replace domain-com.stackstaging.com domain.com --network
What are the risks involved with using Search and Replace in the WP CLI?
- Data loss: if the search and replace function is not used correctly, it can result in data loss. For example, if you use the function to search for a string that’s found within another string in the database, it could result in unintended changes. It's important to back up your database before using the function to ensure that you can restore your site if any issues arise.
- Incorrect replacements: if you make a mistake in the search or replace string, it can result in incorrect replacements in the database. This can lead to broken links, incorrect display of content, or other issues on your site.
- Incompatible changes: if you're using a plugin or theme that adds custom data to the database, the search and replace function may not be compatible with that data. It may result in unexpected changes or errors.
- Search and replace errors: if there are any errors in the search and replace function, it could result in incomplete replacements or other issues with the database.
In conclusion, it's important to use the WordPress CLI search and replace function with caution and to thoroughly test the function before using it on a live site.
It's also recommended to have a good understanding of how the function works and the potential issues that can arise. This way, you can avoid any problems and ensure a smooth and successful search and replace operation.
 Chris Wright
Chris WrightWhat's the difference between a staging site and the ‘Stackstaging’ temporary URL?
Our WordPress hosting platform makes use of both a staging environment, which can be used for site development, and our temporary URLs, which can be used to test a site before the DNS is pointed to 20i.
It's easy to confuse them both due to the similarities in the URL structure.
Staging sites – staging.domain.com
A WordPress staging site, or staging subdomain, is a copy of your main website that is entirely separate to it.
A staging site allows you to make changes freely, expand upon the design and tweak the copy without having to worry about affecting your live site. When you’ve made all the changes you want to make, you can then clone the staging site to live, so that it replaces the live site completely. Find out more about WordPress staging here.
Staging sites always use the subdomain ‘staging’. So, for a site called domain.com, the staging site would be staging.domain.com. This allows it to be distinct from your live site.
Temporary URLs - domain-com.stackstaging.com
Temporary URLs - also known as StackStaging URLs - are an automatically generated URL that our UI provides that allows you to visit the site before any DNS points to us.
This can be used to preview a site before it goes live, or to make sure that all of a site’s contents have migrated over to us before you transfer the domain across.
Temporary URLs use the URL format domain-com.stackstaging.com. Note the dash in the URL, and that it’s not a subdomain of domain.com.
The temporary URL is not the same as a staging environment. It will always reflect what will be on the live site, so it’s not possible to perform work and then “push” changes to the live domain name.
Note: If the DNS for a site isn’t with us and you create a staging site, the staging site may use a temporary URL to allow it to be accessible. This will follow the format staging-domain-com.stackstaging.com.
 Chris Wright
Chris WrightHow do I use 20i's WordPress staging environment?
Sites on our WordPress-optimised platform have access to a full staging environment. Staging allows you to make a clone of a live WordPress site on a staging server in moments. You can then make changes without affecting the live site.
What is a WP staging site and what is it used for?
A WordPress staging site is a clone of your live website to test changes, try out plugins, themes and everything else before making them live. Staging sites help you catch errors, so you don’t end up breaking your live website.
You can install WordPress locally on your Windows or Mac machine to test changes or see if a plugin works and when finished and satisfied with the updates, simply upload those changes from localhost to live server.
One problem, and it can be a major issue, with this approach is that something that worked on your localhost does not always mean it work on the live server
Often localhost and live hosting servers are not running the same environment.
A WordPress staging site lives on your web hosting server, all those errors can be prevented because it runs the same server configuration as your live site.
Now have a look how to use the staging environment on our optimised WordPress platform.
To make use of the staging environment, you’ll need to make sure the site is hosted on our optimised WordPress platform.
To use the WordPress staging environment:
- Login to My20i, head to Manage Hosting and select Manage on the WordPress package you want to use staging for.
- In the WordPress Tools section, select Staging.
- Select Create Staging Site.
- Your current site will then be cloned onto a staging subdomain, i.e. staging.yourdomain.com. This will take a few minutes to complete.
- Once your site has cloned onto the staging subdomain, you will now have access to edit the staging site without having an impact on the live site.
- To view the staging site, select Visit Staging.
To edit the staging site files, you can use either the File Manager or FTP. A newly created staging_html directory will have been created, this is where the cloned files are stored and where you need to go to edit any site files.You can edit the site as normal through WordPress Admin.
To edit the database, you can head to MySQL Databases and you will see a newly created SCSTAGING database which you can simply login to via phpMyAdmin. The site and home URL for the WordPress site will be prefixed with the staging. subdomain.
To push your staging site changes to your live site:
- Head to the WordPress Staging icon.
- Select the checkbox next to 'I can confirm this will overwrite my existing, live website data'.
- Select Clone into live. This will take a few minutes to complete.
Once completed, any changes you’ve made to the staging site will have been replicated onto the live version of your site.
 Austin B.
Austin B.Simple guide: wp-config.php - what it is and what you should know
The wp-config.php is an essential file for any WordPress site. Without your website will not work properly.
What is the wp-config.php?
The wp-config.php file is basically a blueprint for your WordPress website. It contains the crucial information WordPress needs to connect to your sites database, like database name, username and password. It also contains security keys to protect your website.
Creating a wp-config.php file
The wp-config.php file does not exist when you download WordPress. It is created in the installation process. If you have a WordPress optimised hosting, like with 20i, it will ab be done automatically and you don’t have to worry about a thing.
If, however, your hosting provider does not provide this service, you have to fill in the relevant data from your hosting provider in the installation process.

For most WordPress users this will be it and the wp-config.php file does not need any more attention.
But if you need to make changes to it, you need to locate it first.
Where is the wp-config.php and how to access it?
The file is typically located in the root folder of your WordPress installation. It can be easy accessed with the file manager via your My20i control panel (or any other control panel) or you can use a FTP-client to access the file.

Reasons to edit the wp-config.php file
There are some reasons why you would like to access the wp-config.php file and make changes to it, but it is imperative to make a backup of the original file before you make any changes and if you are not confident, please contact a developer before making any changes.
Some reasons why you want to make changes to the file:
- Changing database connection details: If you need to change the database connection details for your WordPress website, you will need to edit the wp-config.php file. This could be necessary if you are moving your website to a new server, or if your database login details have changed.
- Updating security keys and salts: The file contains security keys and salts that are used to improve the security of your WordPress website. These keys and salts should be changed regularly to prevent unauthorized access to your website.
- Modifying debugging settings: The wp-config.php contains debugging settings that can be used to troubleshoot errors and issues with your website. If you are a developer or a technical user, you may need to modify these settings to get more detailed information about errors on your website.
- Changing language settings: If you want to change the language of your WordPress website, you can modify the wp-config.php to specify the desired language.
- Changing the WordPress table prefix: It contains the table prefix for the WordPress database tables. Changing the table prefix can help to improve the security of your website by making it more difficult for hackers to access or modify the database.
- Enabling and disabling WordPress features: The wp-config.php file can be used to enable or disable certain features of WordPress, such as automatic updates, post revisions, and caching. These settings can be modified to optimize the performance of your website.
Please always make sure to have made a backup before making changes to the file and that you know what you are doing.
 Reudiger Dalchow
Reudiger DalchowProtecting your WordPress contact form from spam using CAPTCHA
Adding a CAPTCHA to your WordPress contact form is a great way to prevent spam submissions and ensure that the messages you receive are from real users. In this guide, we'll walk you through the process of adding a CAPTCHA to your WordPress contact form using the popular Contact Form 7 plugin.
Step 1: Install and Activate Contact Form 7 Plugin
If you haven't already installed the Contact Form 7 plugin, follow these steps:
- Log in to your WordPress admin dashboard.
- Go to "Plugins" in the left-hand menu.
- Click on "Add New."
- In the search bar, type "Contact Form 7."
- Locate the Contact Form 7 plugin and click "Install Now."
- After installation, click "Activate."
Step 2: Create or Edit a Contact Form
Now that you have Contact Form 7 installed and activated, you need to create a contact form or edit an existing one. Follow these steps:
- In your WordPress dashboard, go to "Contact" in the left-hand menu (usually under the "Contact" or "Contact Form 7" section).
- You will see the default contact form (usually named "Contact form 1"). You can either use this form or create a new one by clicking "Add New" at the top.
- Give your form a name and configure the form fields as per your requirements. Customize the fields, labels, and messages as needed.
Step 3: Add Google reCAPTCHA Integration
Now, you'll integrate Google reCAPTCHA with your Contact Form 7 form. Google reCAPTCHA helps verify that the form submissions are made by humans, not bots.
In your WordPress dashboard, go to "Contact" or "Contact Forms."
Click on the form you want to add reCAPTCHA to or create a new one.
In the form editor, click on the "reCAPTCHA" tab.
Site Key and Secret Key: You will need to obtain these keys from the Google reCAPTCHA website if you don't already have them. Visit the Google reCAPTCHA website and sign in with your Google account. Follow the instructions to create a new reCAPTCHA site.
reCAPTCHA Version: Choose the appropriate version (v2 Checkbox or v3) based on your preference. The v2 Checkbox requires users to check a box to confirm they are not a robot, while v3 works in the background without user interaction.
Enter the Site Key and Secret Key in the respective fields.
Configure additional reCAPTCHA settings as needed.
Save your changes.
Step 4: Add the CAPTCHA Field to Your Form
To add the CAPTCHA field to your Contact Form 7 form, you'll need to insert a shortcode.
- In the form editor, place your cursor where you want to add the CAPTCHA field.
- Click the "reCAPTCHA" button above the editor. This will insert a shortcode like [recaptcha] into your form.
- Save your changes.
Step 5: Update Your Contact Form
After adding the CAPTCHA field, remember to update or save your Contact Form 7 form to apply the changes.
Step 6: Display the Contact Form on Your Website
Now that your form includes the CAPTCHA field, you need to display it on your website where users can access it.
- Create a new page or edit an existing one where you want to display the contact form.
- Use the Contact Form 7 shortcode to add your form to the page. The shortcode looks like [contact-form-7 id="your-form-id"], where "your-form-id" should be replaced with the actual ID of your contact form.
- Save or update the page.
Step 7: Test Your Contact Form
Before making it live on your website, it's essential to test your contact form to ensure that the CAPTCHA is working correctly and that the form submissions are being processed as expected. Make a test submission to ensure everything functions as intended.
Step 8: Publish Your Page
Once you're satisfied with the test submission and the CAPTCHA is working correctly, publish or update the page where your contact form is displayed.
Congratulations! You've successfully added a CAPTCHA to your WordPress contact form using the Contact Form 7 plugin, helping protect your website from spam submissions.
 Chris Wright
Chris Wright